
Client: ekoms
Type: Web site
Year: 2019
Type: Web site
Year: 2019
Design: 1999karo
Markup/Development: 1999karo
Markup/Development: 1999karo
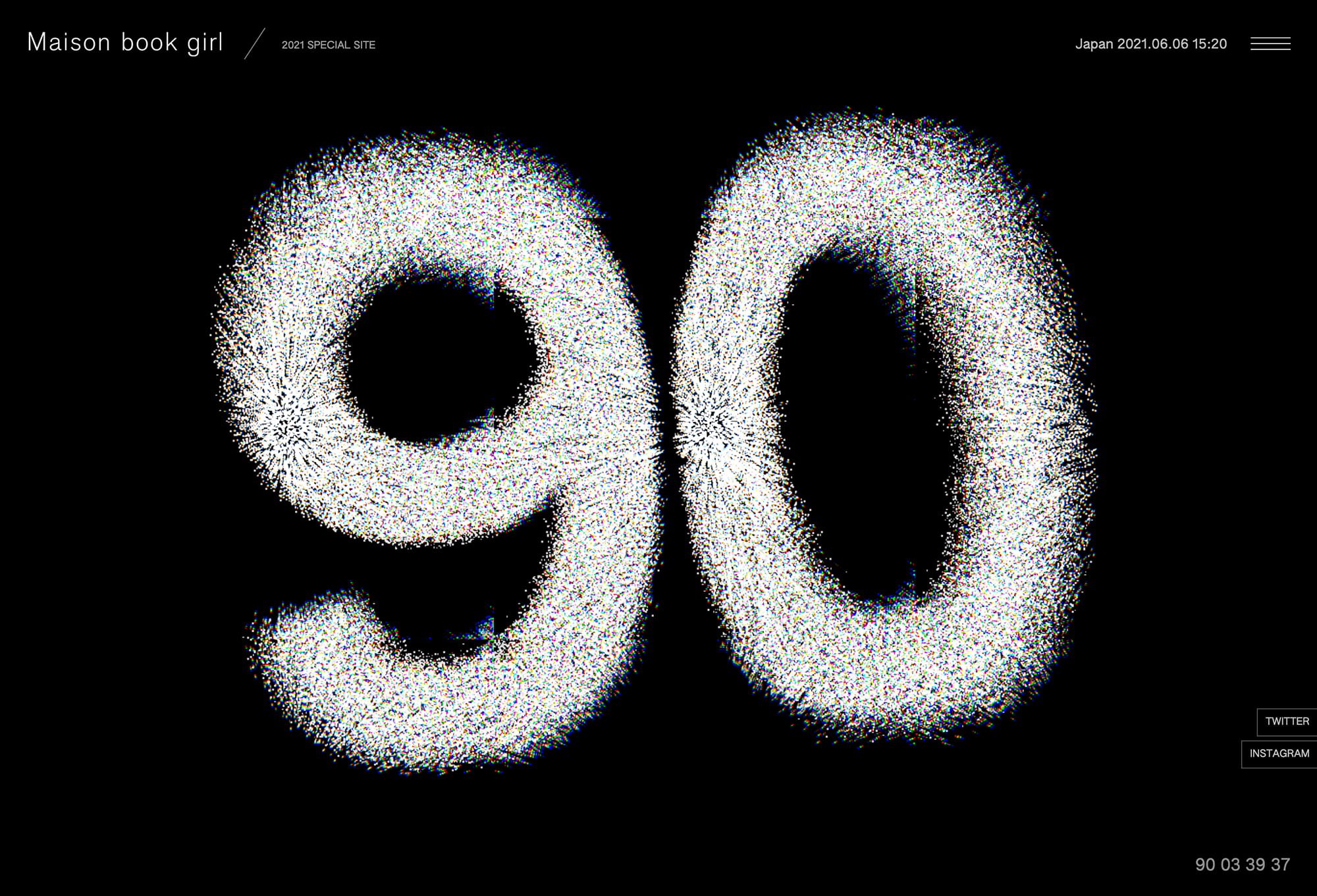
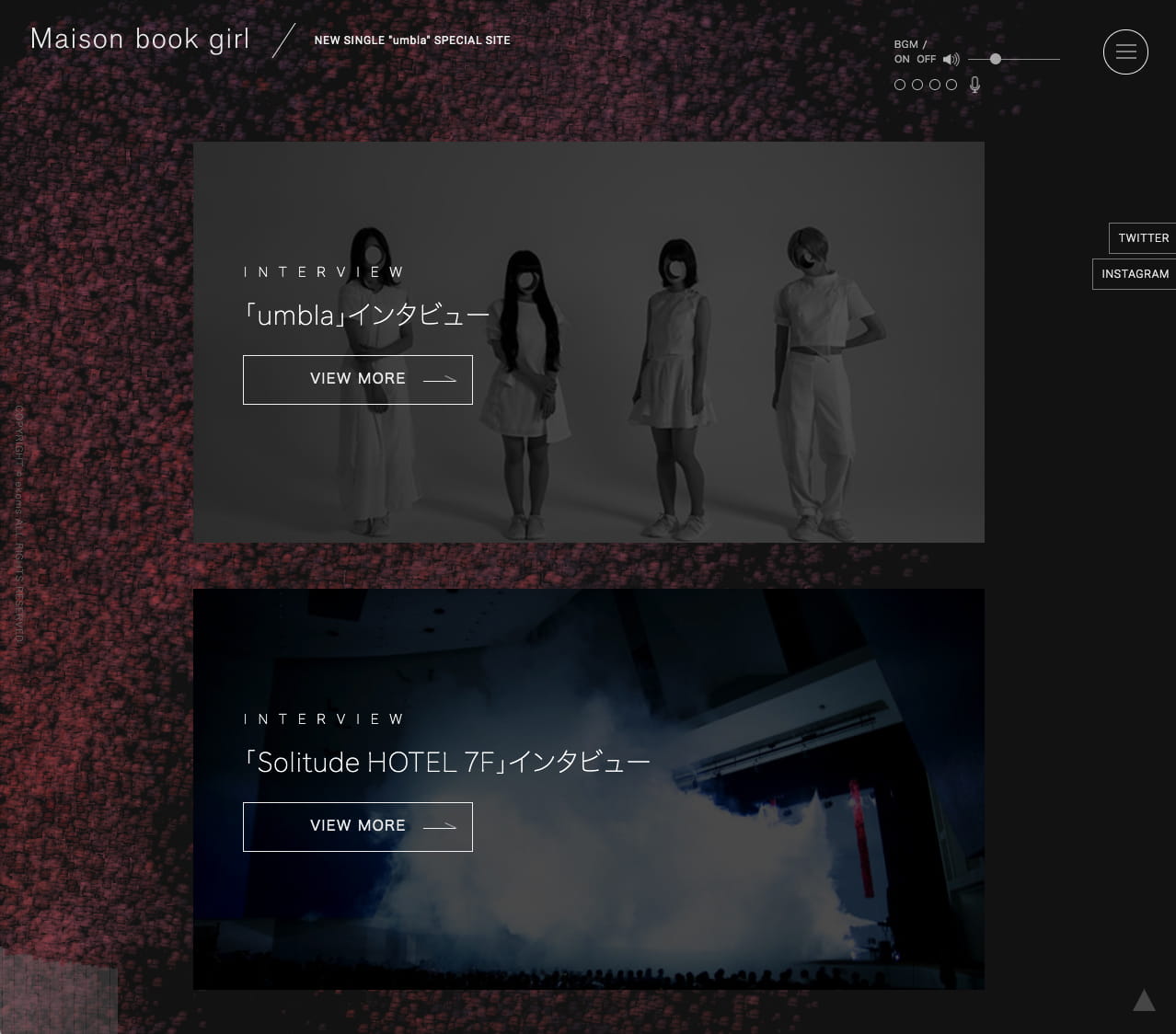
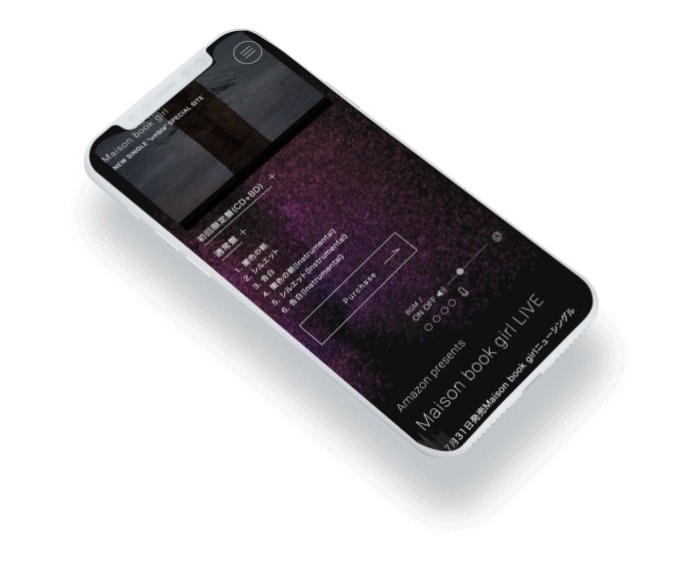
音楽グループMaison book girlのシングル「umbla」リリースにあわせた特設プロモーションサイトのデザイン・コーディングを担当しました。
アーティストが持つ独特の世界観をデジタル上で最大限に引き出すため、パーティクルアニメーションとリアルタイム音響インタラクションを活用し、アーティストの世界観を視覚的・聴覚的に表現したWeb体験を追求しました。
アーティストが持つ独特の世界観をデジタル上で最大限に引き出すため、パーティクルアニメーションとリアルタイム音響インタラクションを活用し、アーティストの世界観を視覚的・聴覚的に表現したWeb体験を追求しました。
Overview
音源リリースに合わせたプロモーションではありますが、通常の情報掲載だけでなく、Maison book girlらしい感覚的・抽象的な表現で「umbla」の作品世界を補完することが目的でした。アーティストの世界観をインタラクティブに拡張し、ユーザー操作に没入感を持たせることを目指しました。
Role
情報設計 / UIデザイン / ビジュアルデザイン / アニメーション・フロントエンド開発 / 音声入力・音響解析アニメーション連携 / スマートフォンデバイス向けジャイロ操作設計
Design & Technical Features
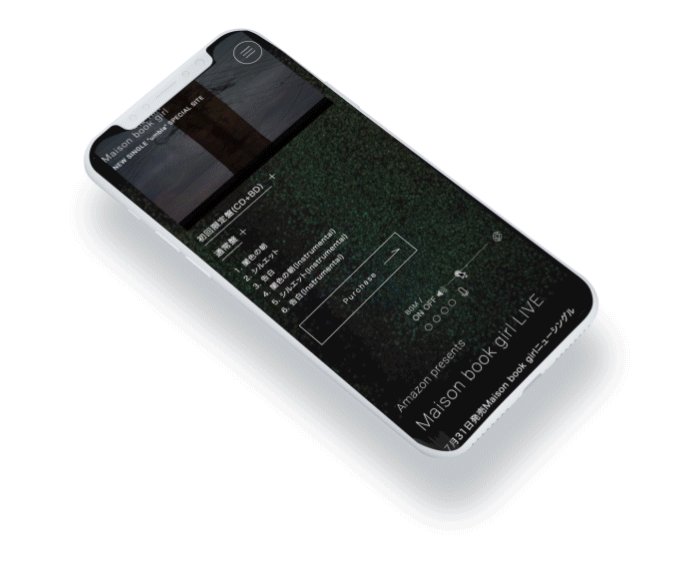
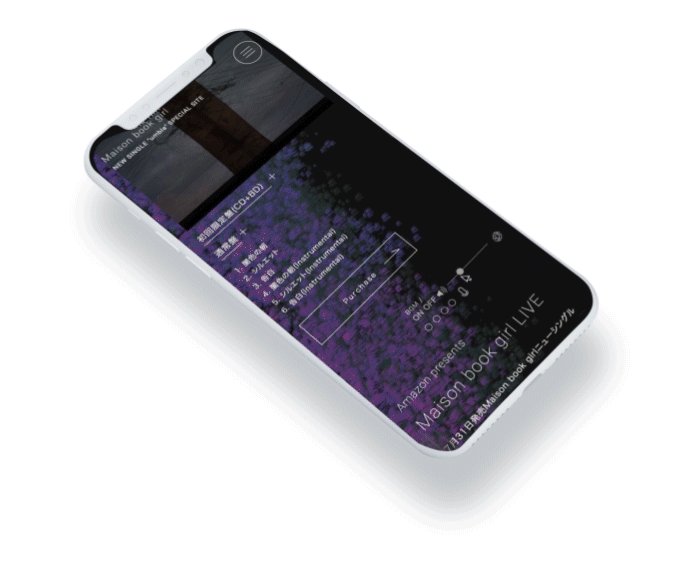
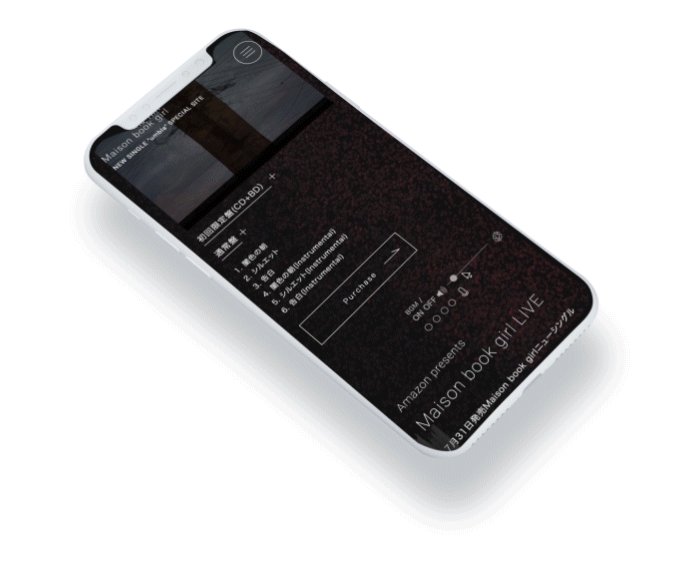
- CDジャケットを構成するパーティクル演出をThree.jsにてGPGPUを用いて制作
- サイトBGMをリアルタイムにFFT(周波数解析)し、背景アニメーションに同期
- ユーザーの音声入力(マイク)にも反応し、パーティクルが音に合わせて変化
- スマートフォンではデバイスの傾き(ジャイロ)に応じてBGMの速度/ディレイエフェクトが変化し、直感的なインタラクションを実現


Process
- 「umbla」の特性と世界観の理解
- コンセプト・情報・導線設計
- プロトタイプ開発: サウンドにリアルタイムで反応するビジュアルのプロトタイプを制作
- 初期モック・デザインをもとに、サクライ氏がBGM用に新規音源を制作
- UI/ビジュアルデザイン制作
- フロントエンド実装
- 完成したBGMにあわせてアニメーションやインタラクションを調整し、世界観を最適化
- マイク入力・スマホのジャイロ操作にも反応する表現の実装
Result & Feedback
「ずっと眺めている」「いつのまにか時間が経ってしまう」といったファンからの声をいただきました。音楽とビジュアルの融合というテーマで制作し、技術的にも表現的にも新たな可能性を探求できたプロジェクトでした。特にリアルタイム解析によるサウンドビジュアライゼーションの実装は、アーティストの世界観を表現する上で重要な要素となりました。プロモーションを超え、“体験としての音楽ビジュアライゼーション”の事例として、非常に印象深い案件となっています。