
Client: AGENCIA
Type: Web site
Year: 2022
Type: Web site
Year: 2022
Area:
Design, Markup, Development
Design, Markup, Development
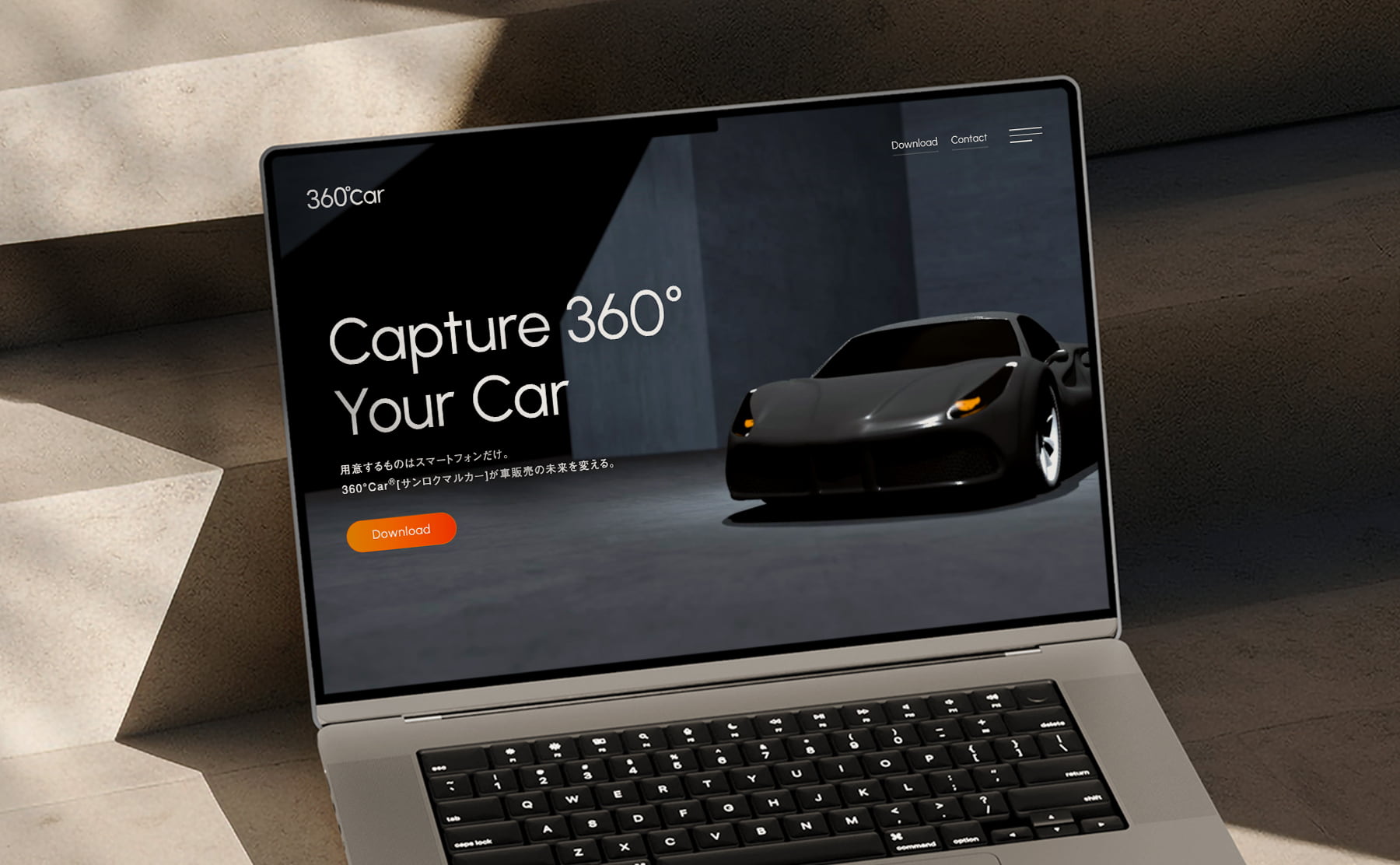
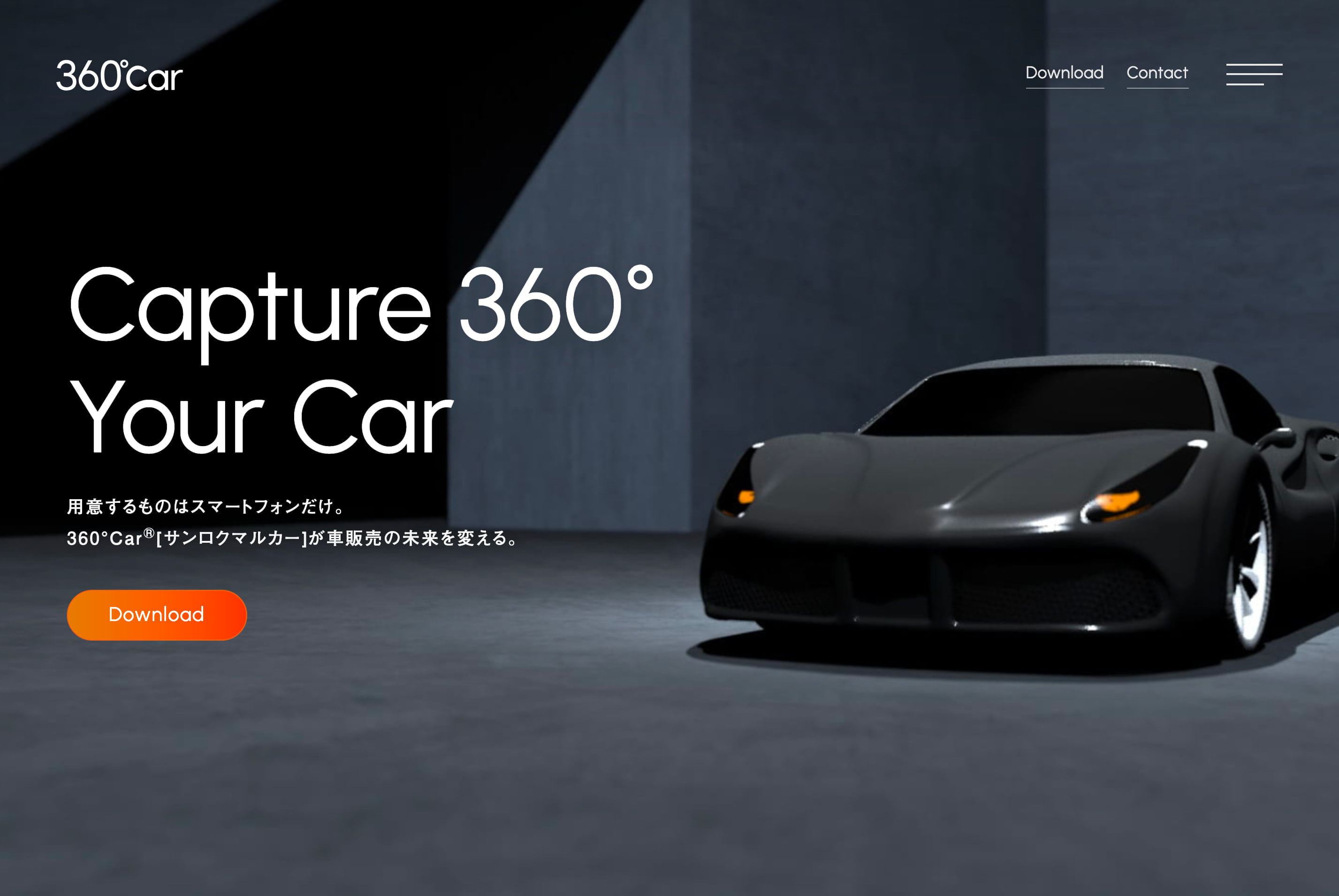
車販売店向けアプリ「360°Car」の公式サービスサイトをデザイン・開発しました。サービス理解のストーリーを重視したサイト構成。3DCGソフトを使用してビジュアルを制作。ユーザーがサービスの機能や利便性を直感的に理解し、導入を検討できるよう構成しました。
Background & Goal
「360°Car」は、スマートフォンを用いて車両の外装・内装を360°撮影し、その画像をWeb上に公開できるアプリです。従来の車両販売におけるビジュアル情報の提供を改良し、オンライン上での車両の魅力を最大限に伝えることを目的としています。
※内装撮影はRICOH THETAを使用
※内装撮影はRICOH THETAを使用




Role
情報設計 / ワイヤーフレーム作成 / UI/UXデザイン / ビジュアルデザイン / 3DCGビジュアル制作 / アニメーション・フロントエンド開発
Design Concept
ユーザーがサービスの特徴を直感的に理解できるよう、ストーリー性を重視したサイト構成を採用しました。3DCGソフトを用いてビジュアルを制作し、スクロールアニメーションを組み込むことで、アプリの提供する360°パノラマビューの体験をウェブ上で再現しています。
3DCG制作画面
Process
- ヒアリング/競合リサーチ
- 情報設計とワイヤーフレームの作成
- 3DCGビジュアルの制作とインタラクション設計
- UIデザイン / ビジュアルデザイン
- フロントエンド開発とテスト
- クライアントレビューとフィードバックの反映
Result & Feedback
サイト公開後、ユーザーからは「機能が視覚的に伝わりやすい」「360°ビューの魅力が伝わる」といったポジティブなフィードバックをいただきました。
このプロジェクトを通じて、サービス内容を分かりやすく伝えるためのデザインと、直感性、インタラクションの重要性を再認識しました。
このプロジェクトを通じて、サービス内容を分かりやすく伝えるためのデザインと、直感性、インタラクションの重要性を再認識しました。